
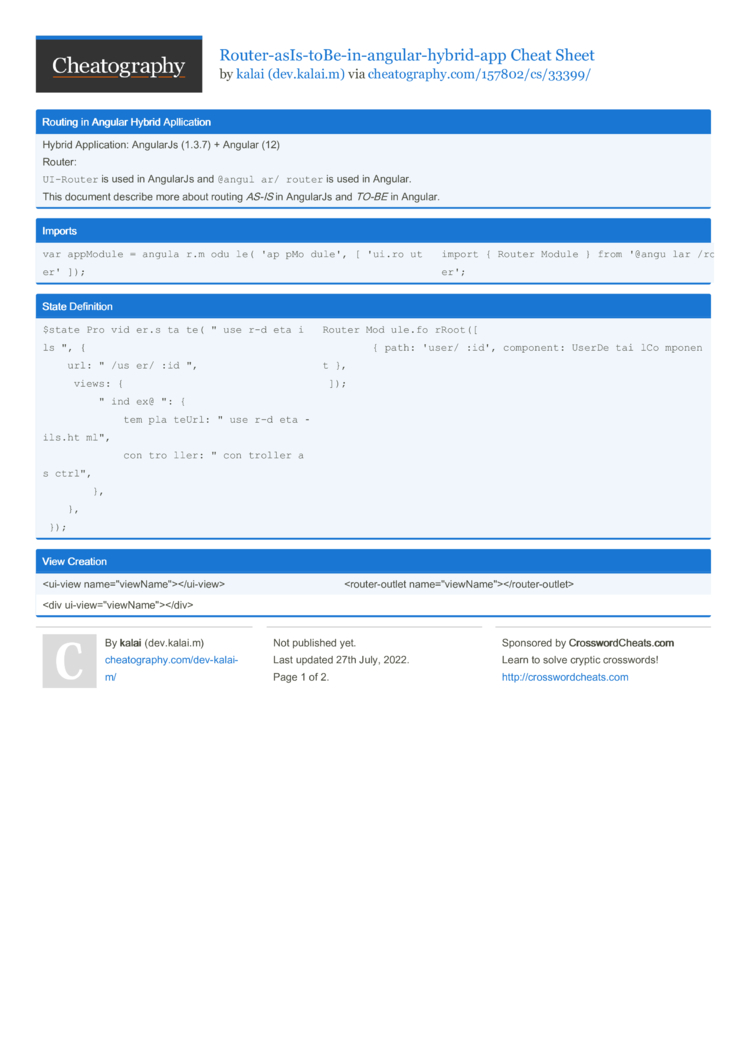
Router-asIs-toBe-in-angular-hybrid-app Cheat Sheet by dev.kalai.m - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

feat: More flexibility with the ion-router-outlet · Issue #26602 · ionic-team/ionic-framework · GitHub

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

Part 28 :- Router outlet and Router Link in #Angular15 | Angular 15 tutorials for beginners - YouTube

The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub